textarea换行,textarea换行实现与优化技巧解析
在HTML中,`
```
2. 使用 JavaScript 来监听输入并处理换行:
您可以使用JavaScript来监听`
```
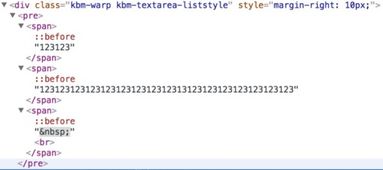
3. 使用HTML实体:
在某些情况下,您可能需要在`
```
请根据您的具体需求选择合适的方法。亲爱的读者们,你是否曾在使用textarea时,为那顽固的换行问题而烦恼?别急,今天我要带你一起探索textarea换行的奥秘,让你从此告别换行烦恼,轻松驾驭textarea!
一、换行那些事儿

在HTML的世界里,textarea是一个让用户可以输入多行文本的控件。当你按下回车键时,却发现文本并没有像预期那样换行,这是为什么呢?
原因很简单,浏览器默认会将回车键产生的换行符(`\
`)转换为`
`。这就导致了我们在textarea中输入的文本,在提交到服务器后,换行符被替换成了`
`,从而失去了原本的换行效果。
二、换行大法

既然知道了原因,那么如何解决textarea换行的问题呢?下面,我将为你介绍几种实用的换行方法。
1. 使用HTML实体

在HTML中,换行符可以用`
`表示。因此,你可以在textarea中直接使用`
`来实现换行。例如:
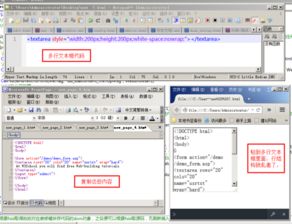
2. 使用CSS样式
CSS中的`white-space`属性可以控制元素内的空白处理方式。将`white-space`设置为`pre`或`pre-wrap`,可以使textarea中的文本保留换行符,从而实现换行效果。例如:
3. 使用JavaScript
JavaScript可以动态地修改textarea的内容。通过将换行符替换为`
`,可以实现textarea的换行效果。以下是一个简单的示例:
4. 使用富文本编辑器
富文本编辑器(如CKEditor、TinyMCE等)可以提供更丰富的文本编辑功能,包括换行、字体、颜色等。使用富文本编辑器,你可以轻松实现textarea的换行效果。
三、换行技巧
在使用textarea换行时,以下技巧可以帮助你更好地控制文本格式:
1. 使用`
`或CSS样式实现换行,可以使文本在显示时保持换行效果。
2. 使用JavaScript动态修改textarea内容,可以实现更灵活的换行效果。
3. 使用富文本编辑器,可以提供更丰富的文本编辑功能。
4. 注意换行符的编码,确保在不同平台和浏览器中都能正常显示。
四、
通过本文的介绍,相信你已经掌握了textarea换行的技巧。在今后的开发过程中,你可以根据实际需求选择合适的换行方法,让你的textarea焕发出新的活力!
希望这篇文章能帮助你解决textarea换行的问题,让你在HTML的世界里游刃有余!
本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!











